Una oda a la desconexión a través de la madera en Interihotel 2024
Participaremos con un stand que representa una habitación de hotel diseñada con nuestros productos, materiales aplicados en un concept room y en otros stands e intervenciones dentro del programa de charlas técnicas. Además, presentamos Fibrapan BIO, el único MDF hidrófugo y bio del mercado, al premio al producto innovador
- Una oda a la desconexión
- Una supernova de materiales biofílicos
- Fibrapan Bio, candidato al premio Producto Innovador
- Demostrador sobre Inteligencia Artificial Generativa
- Los Diálogos sobre el diseño visionario
- Participaremos con un stand que representa una habitación de hotel diseñada con nuestros productos, materiales aplicados en un concept room y en otros stands e intervenciones dentro del programa de charlas técnicas. Además, presentamos Fibrapan BIO, el único MDF hidrófugo y bio del mercado, al premio al producto innovador

El hospitality actual se basa, ante todo, en generar experiencias. El modo contemplativo y la búsqueda de la desconexión serán nuestra propuesta entre en Interihotel, la feria de interiorismo en hospitality de referencia en España, que atrae a profesionales de más de cuarenta países. En este post te contamos todo lo que podrás ver en IFEMA entre el 19 y el 21 de noviembre.
En esta edición nuestro stand será una habitación de hotel -diseñada por Dorotea Estudio- donde practicar el dolce far niente. No será el único lugar donde podrás ver nuestras soluciones, ya que también habrá producto aplicado en un concept room (el diseñado por Zooco para VP Hoteles y en cuatro stands: el de Essenthia Contract, Decostudio, Puertas Proma y Ziclick.
Además de producto, aprovecharemos los encuentros profesionales Los Diálogos para compartir nuestra visión sobre el diseño, y presentaremos nuestro nuevo porfolio de hospitality, donde se recogen dieciocho proyectos nacionales e internacionales que demuestran que los materiales de Finsa Design, Finsa Tech y Finsa Process posibilitan la ejecución total de cualquier obra, ya sea un hotel vacacional, urbano, boutique, resort, apartamento turístico o hostel.

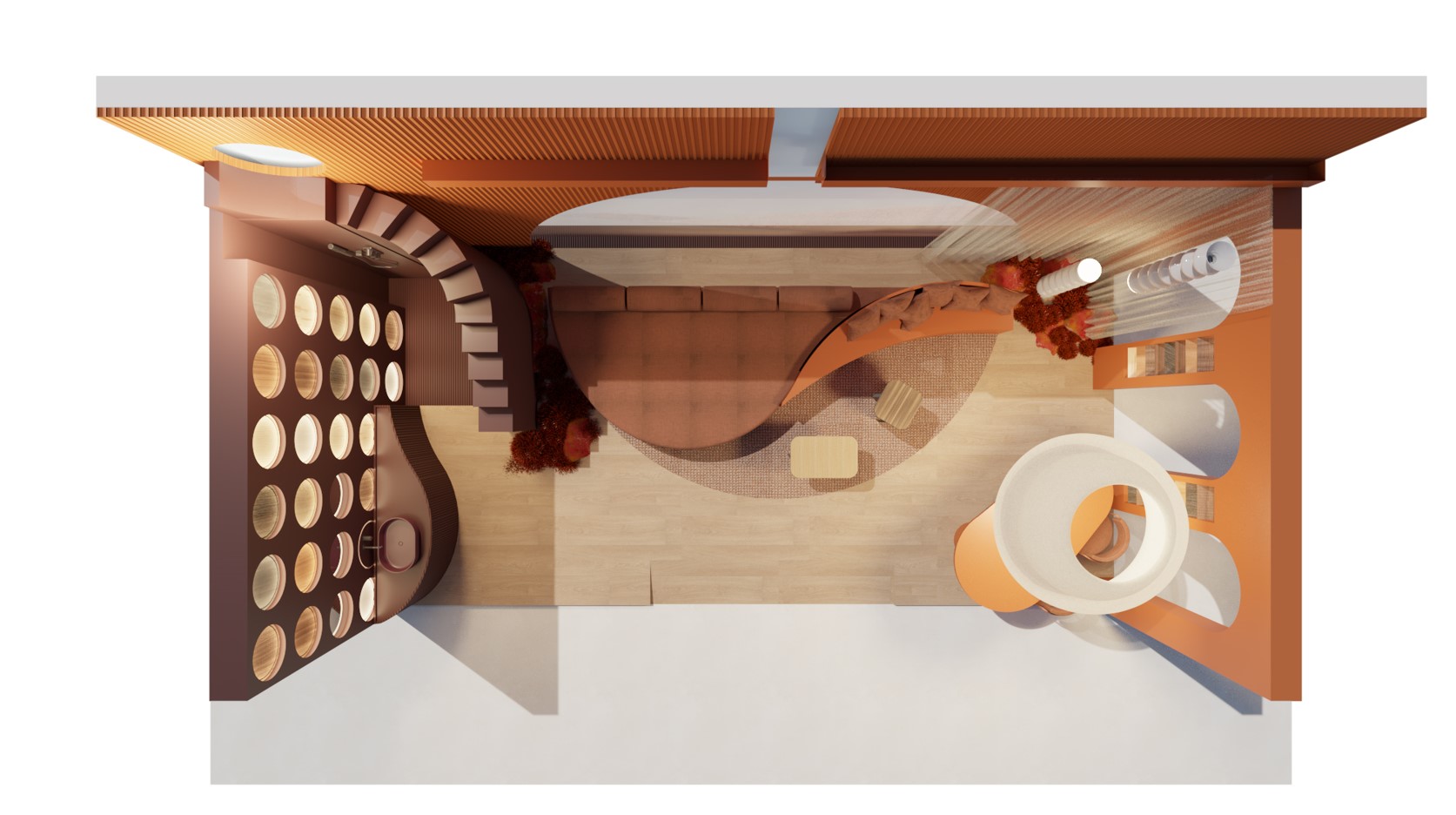
El stand diseñado por Dorotea Estudio, de 32 m2 y ubicado en J11 y J12, consiste en una habitación de hotel compuesta totalmente por nuestros materiales, donde se incita a desconectar y a practicar un modo contemplativo a través de la materialidad que reviste el espacio.
Esta habitación de hotel expone, en forma de producto aplicado, una muestra de todas las superficies decorativas: tableros decorativos, HPL, chapa natural, tableros coloreados Fibracolour, texturizados y suelo laminado.

Como te decíamos, habrá más soluciones aplicadas en otros espacios. En concreto, el concept room diseñado por Zooco para VP Hoteles y los stands de otros cuatro expositores
En el caso del concept room, un espacio biofílico, polivalente y flexible, donde prima la luz natural y el tipo de huésped con preocupación por la salud física y mental, se apreciará tablero rechapado de chapa natural de Nogal y Fibracolour Negro en mueble de sobrebarra y de barra de bar, en el mostrador de recepción, en muebles entre sofás y en falso techo.
Los materiales Finsa también estarán en los stands de Essenthia Contract, Decostudio, Puertas Proma y Ziclick.

Dentro de Interihotel 2024 se otorgarán distintos premios a productos y proyectos. Fibrapan BIO, el único MDF hidrófugo y bio del mercado, es candidato al premio al producto innovador.
Se trata de un tablero de fibras de madera fabricado con adhesivos de origen 100% biológico, obtenido a partir de la corteza del propio árbol y con una parafina de origen vegetal. Se fabrica con madera de proximidad procedente de subproductos de aserradero y de bosques gestionados de forma responsable con certificación PEFC/FSC. Además, puede acabarse con cualquiera de las opciones decorativas existentes para tableros de base de madera disponibles en Finsa: recubrimiento con chapa de madera natural o acabados lacados y barnizados con recubrimientos de naturaleza BIO.

Finsa han sido elegida para hacer cesión de sus productos en las zonas comunes de la feria, y también estará presente en la experiencia tecnológica de un demostrador de IA Generativa ubicado en la zona de Xperience Lab.
Por último, el jueves 21 a las 10:30h Guillem López, Hospitality Manager de Finsa, compartirá nuestra perspectiva sobre el diseño de esta tipología de espacios dentro del programa Visionary del ciclo de conferencias profesionales Los Diálogos, donde participarán más de 45 perfiles.
¿Nos veremos en Interihotel? Sigue nuestras redes sociales para enterarte de más. Nos puedes encontrar en Facebook, Instagram, Pinterest, LinkedIn o Twitter.